In memory storage
Understanding the JavaScript Call Stack

What is a ‘call’?
a call stack is a data structure that uses the Last In, First Out (LIFO) principle to temporarily store and manage function invocation (call).
What does LIFO mean?

Last In, First Out (LIFO) principle : When we say that the call stack, operates by the data structure principle of Last In, First Out, it means that the last function that gets pushed into the stack is the first to be pop out, when the function returns.
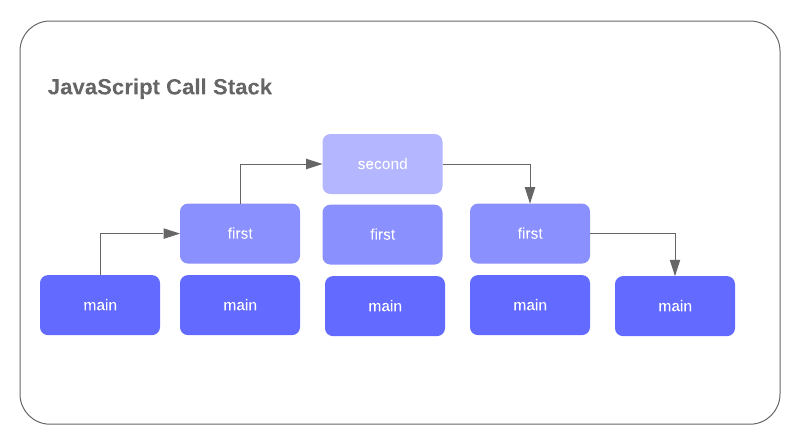
Draw an example of a call stack and the functions that would need to be invoked to generate that call stack.
When secondFunction() gets executed, an empty stack frame is created. It is the main (anonymous) entry point of the program.
- secondFunction() then calls firstFunction()which is pushed into the stack.
- firstFunction() returns and prints “Hello from firstFunction” to the console.
- firstFunction() is pop off the stack.
- The execution order then move to secondFunction().
- secondFunction() returns and print “The end from secondFunction” to the console.
- secondFunction() is pop off the stack, clearing the memory.
What causes a Stack Overflow?
A stack overflow occurs when there is a recursive function (a function that calls itself) without an exit point. The browser (hosting environment) has a maximum stack call that it can accomodate before throwing a stack error.
JavaScript error messages
What is a ‘refrence error’?
This is as simple as when you try to use a variable that is not yet declared you get this type os errors.
console.log(foo) // Uncaught ReferenceError: foo is not defined
What is a ‘syntax error’?
What is a ‘range error’?
### this occurs when you have something that cannot be parsed in terms of syntax, like when you try to parse an invalid object using JSON.parse.
JSON.parse( {‘foo’: ‘bar’} ) // Uncaught SyntaxError: Unexpected token o in JSON at position 1
Try to manipulate an object with some kind of length and give it an invalid length and this kind of errors will show up.
var foo= [] foo.length = foo.length -1 // Uncaught RangeError: Invalid array length
What is a ‘tyep error’?
The TypeError object represents an error when an operation could not be performed, typically (but not exclusively) when a value is not of the expected type. A TypeError may be thrown when: an operand or argument passed to a function is incompatible with the type expected by that operator or function.
What is a breakpoint?
will make your program stop at that point only if a condition is met, this is awesome for when you want to debug huge cycles for specific values. The breakpoint can also be achieved by putting a debugger statement in your code in the line you want to break.

What does the word ‘debugger’ do in your code?
that allows you to step through another program one line at a time. This is very useful when trying to identify incorrect code and analyze how a program “flows”. Key concepts include: Breakpoints, Stepping, and Viewing data.
Things I want to know more about
How can I deal with js errors .